Last Updated on October 14, 2022 by Aram
Deploying ASP.NET Core Web API on IIS is an easy task once you understand and follow the correct steps to prepare your development and deployment environment.
For this article, I want to share with you a guide about how to deploy ASP.NET Core Web API.
Visual Studio 2022 and Dot Net 6
The first and most important thing that you need to download and install is the latest version of Visual Studio 2022, the version at the time of writing is VS 17.3.5
This version of Visual Studio 2022 supports the latest version of Dot Net SDK, which is 6.0
In the normal cases, you don’t have to download the SDK separately since you have installed the latest version of Visual Studio 2022, however, if you open Visual Studio 2022 and do not the see option of Dot Net 6 for whatever reason, then you can download the Dot Net Core SDK from the official site of Microsoft.
There is a massive effort being put by the open source community alongside Microsoft to keep updating and improving the Dot Net SDKs and runtimes, so you might notice newer versions of Dot Net SDK and Runtime throughout the upcoming days.
Actually, we are 2 weeks ahead of the official announcement of .NET 7, however .NET 6 will remain under Long Term Support (LTS) until November, 2024.
So you can feel free to start working on .NET 6.0 or if you already have previous versions like .NET 3.1 or 5.0, then it is better that you upgrade your older versions to 6.0 or 7.0 once it is out.
In fact, you might even want to try out .NET 7 now (it is available as Release Candidate-2).
Dot Net 6 Runtime on Windows Server
Now that first step here is to prepare your hosting environment, of course this can happen as long as you have admin access to your windows server.
So, download and install the Dot Net Runtime 6.0 (Hosting bundle installer for Windows) into your hosting windows server. This should be a pretty simple step.

This should be a pretty simple step.
If you do not have access to do this installation however, you can either ask your hosting server admin to do it for you,
Or otherwise, you will have to deploy your ASP.NET Core Web API as a self-contained deployment, which won’t require an installation of the Dot Net Core Runtime within the hosting server. All the required runtime libraries will be included as part of the App deployment container.
This gives you the confidence on your app once it is on production that it would behave exactly as you have tested it, that no update on the server’s Dot Net Core Framework would affect your app.
but the drawback of it is that your deployment size will be significantly larger that the framework-dependent deployment type (the type that relies on the shared Dot Net Core Runtime within the server).
Enable IIS on Server
Another thing that have to be enabled in your server, is the Web IIS feature. You might already have this enabled in your hosting server, however, you have to verify that it has been installed there.
From your Windows Server , Open Server Manager, then IIS, then Manage and select ‘Add Roles and Features’, then go to features, then see if the Web IIS checkbox is enabled, if not, then proceed with installing it.

IIS Application Pool
For the Dot Net Core Apps to work under IIS, we will have to create a new application pool with the no managed code option.
The IIS Application pool will not have any effect on the runtime of the Dot Net Core Apps, it only works as a reverse proxy
To create the application pool, open your IIS manager, then navigate to Application Pools, then click ‘Add Application Pool’, a dialog will appear, Give it a name such as ‘DotNetCore’ ,
In the .Net Framework version, choose ‘No managed code’, then leave the last option as-is, and press Ok.

You should be able to see your newly created application pool listed in the application pools panel.
IIS Website
Since we have the application pool ready, now we need to create a new website under IIS Sites. So from the left-side menu of IIS manager, right-click on sites, then choose ‘Add Website’ .
From the dialog, give it a name like ‘MyAspNetCoreWebApi’, assign it to the newly created application pool ‘DotNetCore’, and select the physical path of your website’s folder, make sure that you create a folder anywhere you want within your server’s drive.

In the binding section, make sure to provide it a new binding port for http , such as 5100 and https such as 6100 , or whatever you find appropriate according to your current IIS, you might have other websites with different assigned ports.
Create ASP.NET Core Web API Project
Open Visual Studio 2022, create a new project of type ASP.NET Core Web API:

Give it a name and folder path:

Press next to continue with the default settings of .NET 6, then press Create.

Once visual studio finishes creating the project, you can try and run the app.
Press the run button on Visual Studio, it will start building the Dot Net Core Web API project, the API will be hosted under the default hosting web server of ASP.NET Core 6, which is the Kestrel Web Server, you can read more about Kestrel here.
Once built successfully, your browser will show up the Swagger UI of your APIs running under your localhost and some port will be assigned along with the default controller and action.

Swagger UI is the documentation based on Open API standard that describes your http APIs in a clear and organized way and allows you and your API clients to visualize all the endpoints and test them as well. If you see the Swagger page for your APIs it means that your first ASP.NET Core Web API is up and running on your machine.
Publish your ASP.NET Core Web API
Now let’s make this work fine on your windows server as well.
We have everything ready on the server and the IIS to run our website, so we just need to publish our ASP.NET Core Web API publish files to our empty folder on the server.
Right-click on the project name and choose publish, then choose folder

press next, then put the path as the new folder within your server (if the new folder is accessible via a shared link from your machine).
Or set the publish path to your local machine, then you can just copy/paste the files into your folder on your server, as shown below:

Press Finish.
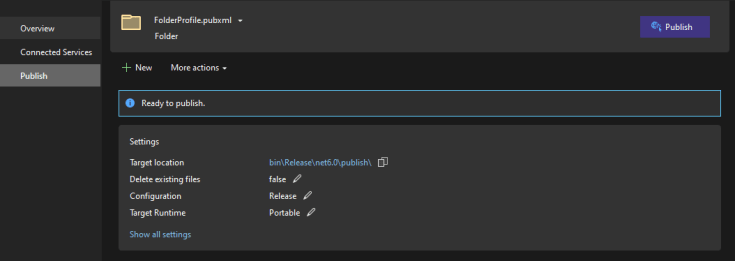
You should now see a new profile created for you with your publish settings, you can edit the profile name and any other setting:

The Target runtime is set by default to Portable, since we know that our server will be a Windows Server based on 64-bit, then we need to change this setting to match our hosting platform.
So click on the edit Target runtime pen, then from the Target Runtime dropdown choose win-x64

Then press save.
You will notice the target runtime is now modified. Press Publish to generate the deployable files of your Web API.

Now Visual studio will package your app and write all the necessary files into the new folder.

Once you get the ‘published successfully’ message within your Visual Studio or see the above files with the correct dates modified, switch back to your windows server, verify that the new folder has the published files, and then go to your newly created website under IIS manager, right click on it then click browse, then add the correct controller name on the url.
You should see the same Swagger UI documentation of the weather controller endpoint as you’ve seen in your machine’s browser.
Congrats! You have created and deployed your first ASP.NET Core Web API on IIS
Note: You can enable ASP.NET Core Web API Logging by opening the Web.config from the published folder, and changing the stdoutLogEnabled property value to “true”,
then you will start seeing log files within a new folder under your published API files.
Let me know in the comments if everything works fine.
For further reading, check this article about the latest updates on Dot Net Core and Visual studio 2019
You can also check this tutorial about Hosting An ASP.NET Core Web Application in IIS
Check my article to learn how to Build RESTful APIs using ASP.NET Core and Entity Framework Core.
Bonus
My wonderful reader/learner, you have reached the secret area.
Enjoy this brilliant masterpiece:
Bach – Violin Sonata No. 1 in G minor, BWV 1001 Played by Arthur Grumiaux


Great work , I need this thanks .
Thank you, I suffered for half a day and could not start IIS. Your article really helped.
Thank you for this. I also suffered trying to follow instructions from Microsoft and AWS, and this worked first try.
Thanks Man, I really need this. your article really helped me Thanks!! 🙂
How would you publish to IIS using a self-contained?
very nice blog post.
very intresting post thank you
nice article thank you.
I am fairly new to this and have been looking for deploying my rest web api (built using .net framework), and after following these steps i get “The process cannot access the file because it is being used by another process.(Exception from HRESULT: 0x80070020)” error. Can anyone please help?
If I click browse I get Access Error: 404–Not Found.
You might need to recycle the IIS Pool that is hosting your web service, if it doesn’t solve your issue try to stop the pool , replace the files and then start the pool
I’ve followed the guide but I’m getting a 404 once I copy my published app. If I just have an index.html then it works, although the app with index.html causes the index.html to give a 404. Any idea what’s likely to be causing that? I installed the hosting bundle as suggested and have my app pool set correctly and the http binding.
did you resolve the 404 error with your web api? I am in the same boat.
If you try to browse for your web API from the server (having the base URL as localhost) would it work? Another thing to check if the URL you are browsing matches the structure of your web API (base url/route prefix/action name)
Nice and helpful post for me.
very nice article well done .. thanks .
Really informative post. I read some post of the site and find those very much helpful like this post.
….
Hello, This article is genuinely nice and I have learned lot of things from it about blogging. thanks
Thanks for sharing this information it’s very helpful for us and please post more like this
..
Thanks for sharing this information.
thanks so much for the post
Really informative post. I read some post of the site and find those very much helpful like this post.
..
Wow it was wonderful and beneficial article for us. …
Very nice and simple article. Good Job!
Thanks for your great words.
Thank you so much for this very clear article. BUT…I’m on first steps with .NetCore Api and api web in general. All the steps in the article is clear but in the final, where you wrote: “…then add the correct controller name on the url.” … I can’t understand wich is the controller name and where I must to add. Very appreciate your help, thank you!!
Thank you for your nice words. The controller name represents the route prefix for the API, this is because we have the [Route(“[controller]”)] defined in the WeatherForecastController class, which means that the route prefix for this controller is the /weatherforecast , so whenever you want to test the URL for your web API, you will be using a format like http(s)://hostname/routeprefix/methodname/etc… , so in this case, the API URL inside the windows server would like something like https://localhost:7092/weatherforecast , now since the method name has the Get prefix , then by convention of the Web APIs, this will be considered as the main resources Getter for this Controller, which means once you call https://localhost:7092/weatherforecast it will work and access the Get method defined in your controller. Please let me know if you need further clarification, I would be glad to help.
Perfect! Now all it works! thanks again.
Hello from Colombia. Very usseful. I made my first NET CORE MVC application and had very much trouble to publish with others guides but this, is very simple and works !! many thanks to you
Thanks for sharing informationi really like i GTU
Very useful topic, thank you for your efforts
GTU
Thanks for sharing this.. Nice one
GTU